- flutter downgrade There is no previously recorded version for channel 'stable'. Channel 'beta' was previously on: 1.17.0-dev.3.1 flutter downgrade is the recommended way for switching versions instead of the deprecated flutter version command. However, there's no documentation I may refer to about its usage.
- Set up your workflows in a single, easy-to-configure codemagic.yaml file or use the UI to configure Flutter apps. You can automate the whole build, test and release pipeline of your Android, iOS, React Native and Flutter apps to get to the market in record time. Check out how to develop and distribute Flutter apps for iOS with Codemagic CI/CD.
Segment 3 – Download Flutter & Dart – The Complete Flutter App Development Course's Source code – Get source code for the course projects. Section 4 – Installing Development Tools and Machine Setup Mac computer Users: Set up your MAC COMPUTER to begin developing Flutter Apps. Flutter for Windows. Flutter for Macos. Flutter for Web. Microsoft Store The function is not ,it will replace with Flutter for UWP in the future. Click Format button, it will convert the Json string into Dart class structure. Setting Data Protection. It will protect data when convert data as T safety.
- Get the Flutter SDK
- Android setup
- Windows setup
System requirements
To install and run Flutter,your development environment must meet these minimum requirements:
- Operating Systems: Windows 7 SP1 or later (64-bit), x86-64 based.
- Disk Space: 1.64 GB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these tools being available in your environment.
- Windows PowerShell 5.0 or newer (this is pre-installed with Windows 10)
Git for Windows 2.x, with theUse Git from the Windows Command Prompt option.
If Git for Windows is already installed, make sure you can run
gitcommands from the command prompt or PowerShell.
Get the Flutter SDK
Download the following installation bundle to get the lateststable release of the Flutter SDK:
For other release channels, and older builds, see theSDK releases page.
Extract the zip file and place the contained
flutterin the desired installation location for the Flutter SDK(for example,C:Users<your-user-name>Documents).
Warning: Do not install Flutter in a directory like C:Program Files that requires elevated privileges.
If you don’t want to install a fixed version of the installation bundle, you can skip steps 1 and 2. Instead, get the source code from the Flutter repo on GitHub, and change branches or tags as needed. For example:
You are now ready to run Flutter commands in the Flutter Console.
Update your path
If you wish to run Flutter commands in the regular Windows console,take these steps to add Flutter to the PATH environment variable:
- From the Start search bar, enter ‘env’and select Edit environment variables for your account.
- Under User variables check if there is an entry called Path:
- If the entry exists, append the full path to
flutterbinusing;as a separator from existing values. - If the entry doesn’t exist,create a new user variable named
Pathwiththe full path toflutterbinas its value.
- If the entry exists, append the full path to
You have to close and reopen any existing console windowsfor these changes to take effect.
Note: As of Flutter’s 1.19.0 dev release, the Flutter SDK contains the dart command alongside the flutter command so that you can more easily run Dart command-line programs. Downloading the Flutter SDK also downloads the compatible version of Dart, but if you’ve downloaded the Dart SDK separately, make sure that the Flutter version of dart is first in your path, as the two versions might not be compatible. The following command tells you whether the flutter and dart commands originate from the same bin directory and are therefore compatible.
As shown above, the command dart from the Flutter SDK doesn’t come first. Update your path to use commands from C:path-to-flutter-sdkbin before commands from C:path-to-dart-sdkbin (in this case). After restarting your shell for the change to take effect, running the where command again should show that the flutter and dart commands from the same directory now come first.
However, if you are using PowerShell, in it where is an alias of Where-Object command, so you need to use where.exe instead.
To learn more about the dart command, run dart -h from the command line, or see the dart tool page.
Run flutter doctor
From a console window that has the Flutter directory in thepath (see above), run the following command to see if thereare any platform dependencies you need to complete the setup:
This command checks your environment and displays a report of the statusof your Flutter installation. Check the output carefully for othersoftware you might need to install or further tasks to perform(shown in bold text).
For example:
The following sections describe how to perform these tasks andfinish the setup process. Once you have installed any missingdependencies, you can run the flutter doctor command again toverify that you’ve set everything up correctly.
Note: If flutter doctor returns that either the Flutter plugin or Dart plugin of Android Studio are not installed, move on to Set up an editor to resolve this issue.
Warning: The Flutter tool may occasionally download resources from Google servers. By downloading or using the Flutter SDK you agree to the Google Terms of Service.

For example, when installed from GitHub (as opposed to from a prepackaged archive), the Flutter tool will download the Dart SDK from Google servers immediately when first run, as it is used to execute the flutter tool itself. This will also occur when Flutter is upgraded (e.g. by running the flutter upgrade command).
The flutter tool uses Google Analytics to report feature usage statistics and send crash reports. This data is used to help improve Flutter tools over time.
Flutter tool analytics are not sent on the very first run. To disable reporting, run flutter config --no-analytics. To display the current setting, use flutter config. If you opt out of analytics, an opt-out event is sent, and then no further information is sent by the Flutter tool.
Dart tools may also send usage metrics and crash reports to Google. To control the submission of these metrics, use the following options on the dart tool:
--enable-analytics: Enables anonymous analytics.--disable-analytics: Disables anonymous analytics.
The Google Privacy Policy describes how data is handled by these services.
Android setup
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step discusses that.
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’.This installs the latest Android SDK, Android SDK Command-line Tools,and Android SDK Build-Tools, which are required by Flutterwhen developing for Android.
- Run
flutter doctorto confirm that Flutter has locatedyour installation of Android Studio. If Flutter cannot locate it,runflutter config --android-studio-dir <directory>to set thedirectory that Android Studio is installed to.
Set up your Android device
To prepare to run and test your Flutter app on an Android device,you need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device.Detailed instructions are available in theAndroid documentation.
- Windows-only: Install the Google USBDriver.
- Using a USB cable, plug your phone into your computer. If prompted on yourdevice, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify thatFlutter recognizes your connected Android device. By default,Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installationof the Android SDK, you must set theANDROID_SDK_ROOTenvironmentvariable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator,follow these steps:
- EnableVM accelerationon your machine.
- Launch Android Studio, click the AVD Managericon, and select Create Virtual Device…
- In older versions of Android Studio, you should insteadlaunch Android Studio > Tools > Android > AVD Manager and selectCreate Virtual Device…. (The Android submenu is only presentwhen inside an Android project.)
- If you do not have a project open, you can choose Configure > AVD Manager and select Create Virtual Device…
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you wantto emulate, and select Next.An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enablehardwareacceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see ManagingAVDs.
- In Android Virtual Device Manager, click Run in the toolbar.The emulator starts up and displays the default canvas for yourselected OS version and device.
Agree to Android Licenses
Before you can use Flutter, you must agree to thelicenses of the Android SDK platform. This step should be done afteryou have installed the tools listed above.
Make sure that you have a version of Java 8 installed and that your
JAVA_HOMEenvironment variable is set to the JDK’s folder.Android Studio versions 2.2 and higher come with a JDK, so this shouldalready be done.
- Open an elevated console window and run the following command to beginsigning licenses.
- Review the terms of each license carefully before agreeing to them.
- Once you are done agreeing with licenses, run
flutter doctoragainto confirm that you are ready to use Flutter.
Windows setup
Warning:Beta (Win32) and Dev (UWP)! This area covers Windows desktop support, which is available in beta release (Win32) and alpha release (UWP).
The Win32 variant still has notable feature gaps, including accessibility support, while the UWP variant is still in very active development.
You can try a beta snapshot of Win32 desktop support on the stable channel, or you can keep up with the latest changes to desktop on the beta channel. For Windows UWP you need to be on the dev channel.
For more information, see the Desktop section in What’s new in Flutter 2.2, a free article on Medium.
Additional Windows requirements
For Windows desktop development,you need the following in addition to the Flutter SDK:
- Visual Studio 2019 (not to be confused withVisual Studio Code). For Win32 you need the“Desktop development with C++” workload installed,including all of its default components. For UWPyou need the “Universal Windows Platform development”workload installed, with the optional UWP C++ tools.
Enable desktop support
At the command line,perform the following command to enable Win32 desktop support:
For Windows UWP desktop support perform the following commands to switch tothe dev channel, upgrade Flutter, and enable UWP.
For more information, see Desktop support for Flutter
Web setup
Flutter has support for building web applications in thestable channel. Any app created in Flutter 2 automaticallybuilds for the web. To add web support to an existing app, followthe instructions on Building a web application with Flutter when you’ve completed the setup above.
Next step
Set up your preferred editor.
In this section, we are going to learn how to set up an environment for the successful development of the Flutter application.
System requirements for Windows
To install and run Flutter on the Windows system, you need first to meet these requirements for your development environment.
| Operating System | Windows 7 or Later (I am Windows 10. You can also use Mac or Linux OS.). |
| Disk Space | 400 MB (It does not include disk space for IDE/tools). |
| Tools | 1. Windows PowerShell 2. Git for Windows 2.x (Here, Use Git from Windows Command Prompt option). |
| SDK | Flutter SDK for Windows |
| IDE | Android Studio (Official) |
Install Git
Step 1: To download Git, click here.
Step 2: Run the .exe file to complete the installation. During installation, make sure that you have selected the recommended option.
To read more information about installing Git, click here.
Install the Flutter SDK
Step 1: Download the installation bundle of the Flutter Software Development Kit for windows. To download Flutter SDK, Go to its official website, click on Get started button, you will get the following screen.
Step 2: Next, to download the latest Flutter SDK, click on the Windows icon. Here, you will find the download link for SDK.
Step 3: When your download is complete, extract the zip file and place it in the desired installation folder or location, for example, D: /Flutter.

Note: The Flutter SDK should not be placed where the administrator's permission is required.
Step 4: To run the Flutter command in regular windows console, you need to update the system path to include the flutter bin directory. The following steps are required to do this:
Step 4.1: Go to MyComputer properties -> advanced tab -> environment variables. You will get the following screen.
Step 4.2: Now, select path -> click on edit. The following screen appears.
Step 4.3: In the above window, click on New->write path of Flutter bin folder in variable value -> ok -> ok -> ok.
Step 5: Now, run the $ flutter doctor command. This command checks for all the requirements of Flutter app development and displays a report of the status of your Flutter installation.
Step 6: When you run the above command, it will analyze the system and show its report, as shown in the below image. Here, you will find the details of all missing tools, which required to run Flutter as well as the development tools that are available but not connected with the device.
Step 7: Install the Android SDK. If the flutter doctor command does not find the Android SDK tool in your system, then you need first to install the Android Studio IDE. To install Android Studio IDE, do the following steps.
Step 7.1: Download the latest Android Studio executable or zip file from the official site.
Step 7.2: When the download is complete, open the .exe file and run it. You will get the following dialog box.
Step 7.3: Follow the steps of the installation wizard. Once the installation wizard completes, you will get the following screen.
Step 7.4: In the above screen, click Next-> Finish. Once the Finish button is clicked, you need to choose the 'Don't import Settings option’ and click OK. It will start the Android Studio.
Note:> Meanwhile, the installation wizard also includes downloading Android SDK components that are required by Flutter for development.
Step 8: Next, you need to set up an Android emulator. It is responsible for running and testing the Flutter application.
Step 8.1: To set an Android emulator, go to Android Studio > Tools > Android > AVD Manager and select Create Virtual Device. Or, go to Help->Find Action->Type Emulator in the search box. You will get the following screen.
Step 8.2: Choose your device definition and click on Next.
Step 8.3: Select the system image for the latest Android version and click on Next.
Step 8.4: Now, verify the all AVD configuration. If it is correct, click on Finish. The following screen appears.
Step 8.5: Last, click on the icon pointed into the red color rectangle. The Android emulator displayed as below screen.

Step 9: Now, install Flutter and Dart plugin for building Flutter application in Android Studio. These plugins provide a template to create a Flutter application, give an option to run and debug Flutter application in the Android Studio itself. Do the following steps to install these plugins.
Step 9.1: Open the Android Studio and then go to File->Settings->Plugins.
Step 9.2: Now, search the Flutter plugin. If found, select Flutter plugin and click install. When you click on install, it will ask you to install Dart plugin as below screen. Click yes to proceed.
Step 9.3: Restart the Android Studio.

System Requirements for macOS
To install and run Flutter on macOS system, you need first to meet these requirements for your development environment.
| Operating System | macOS (64-bit) |
| Disk Space | 2.8 GB (It does not include disk space for IDE/tools). |
| Tools | bash curl git 2.x mkdir rm unzip which |
| IDE | Xcode (Official) |
Get the Flutter SDK
Step 1: Download the installation bundle of the Flutter Software Development Kit for macOS. To download Flutter SDK, Go to its official website.
Step 2: When your download is complete, extract the zip file and place it in the desired installation folder or location.
Step 3: To run the Flutter command, you need to update the system path to include the flutter bin directory.
Step 4: Next, enable the updated path in the current terminal window using the below command and then verify it also.
Download Flutter Mac Pro
Step 5: Now, run the $ flutter doctor command. This command checks for all the requirements of Flutter app development and displays a report of the status of your Flutter installation.
Step 6: When you run the above command, it will analyze the system and the details of all missing tools, which required to run Flutter as well as the development tools that are available but not connected with the device.
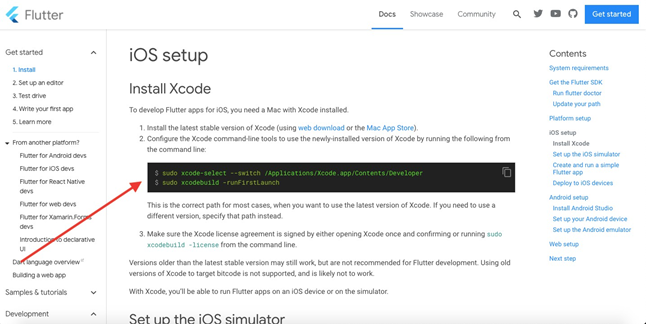
Step 7: Install the latest Xcode tools if reported by the Flutter doctor tool.
Step 8: Install the latest Android Studio and SDK, if reported by the Flutter doctor tool.
Step 9: Next, you need to set up an iOS simulator or connect an iPhone device to the system for developing an iOS application.
Step 10: Again, set up an android emulator or connect an android device to the system for developing an android application.
Step 11: Now, install Flutter and Dart plugin for building Flutter application in Android Studio. These plugins provide a template to create a Flutter application, give an option to run and debug Flutter application in the Android Studio itself.